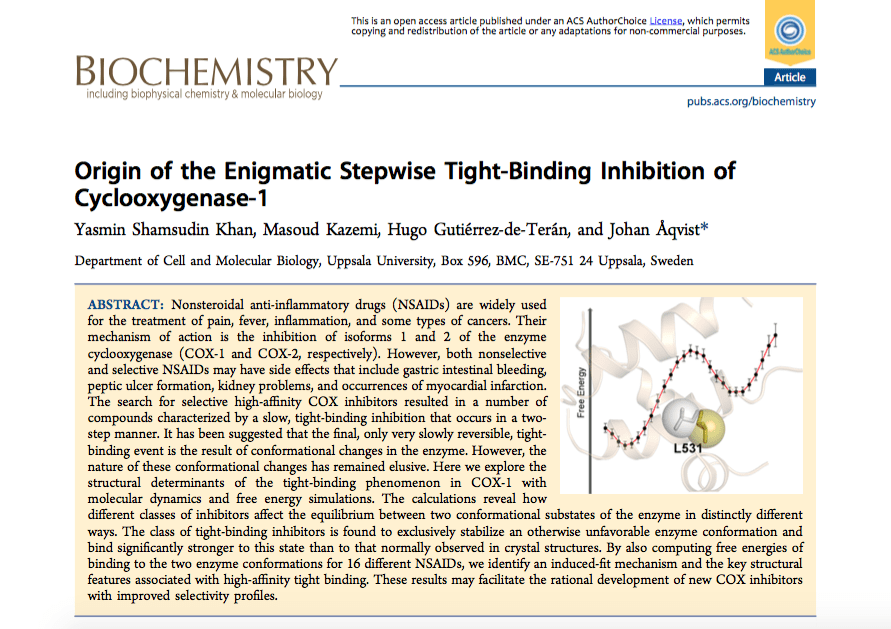
Skriver du ett exjobb, en rapport eller avhandling?
Sedan lite mer än ett år tillbaka erbjuder jag nu språktjänster för de som skulle vilja att någon läser igenom deras text. Oftast har de som har kontaktat mig behövt hjälp med korrekturläsning, språkgranskning och redigering av texter på engelska. Läs mer »Skriver du ett exjobb, en rapport eller avhandling?