Jag vet inte hur många gånger jag har försökt att få till mina sidebars. Oavsett om man har en eller två så blir det oftast konstigt med längderna. Jag vill att mina sidebars sträcker sig hela vägen ner till footern. Men det går faktiskt inte om den inte innehåller exakt lika mycket som huvudsidan. Och om den innehåller mer så blir det istället huvudsidan som inte sträcker sig hela vägen.
Eftersom jag gillar färgade bakgrunder så blir det väldigt konstigt att ser hur min sidebar helt plötsligt tar slut halvvägs och bakgrundsfärgen tar vid. Det ser hackigt ut och är väldigt fult.
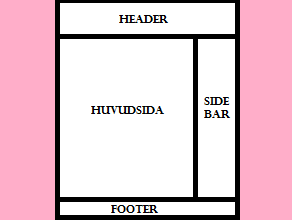
Metoden beskrivs mycket bra här.
Alltså:
- Skapa en bakgrundsbild som är lika bred som din hemsida. Designa den så som du vill att din hemsida ska se ut.
- Ladda upp bilden så att din sida kommer åt den.
- Lägg till koden nedan i din css-fil för den ”container” som innehåller både huvudsidan och din sidebar.
overflow: auto;
background: url(PLATS DÄR BILDEN ÄR/namn_på_bilden.jpg) repeat-y;
Färdigt!